这几天在折腾hexo,通过github搭了这么一个博客,然后就去申请使用了gittalk的评论。
第一次折腾这玩意儿,完全不知道报这些错误是为什么,一开始博客的页面一直报Error:Not found,如下:

在搜索引擎的帮助下,发现是gittalk中的信息填写错了,
1 | name随便写; |
这样之后这个错误解决了。
另外,有的时候有些朋友也会有这样的一种情况,就是没有报错,但是点击登录Github按钮会自动重定向跳转到首页,这种情况也是上面的一些设置没有设置好导致的,按照上面说的重新设置一下就行。
注意:如果github博客开启了force https功能,需要将OAuth Apps中的地址改为https。
但是,登录打开评论一看,又报了新的错误:
1 | Error:Issues are disabled for this repo |

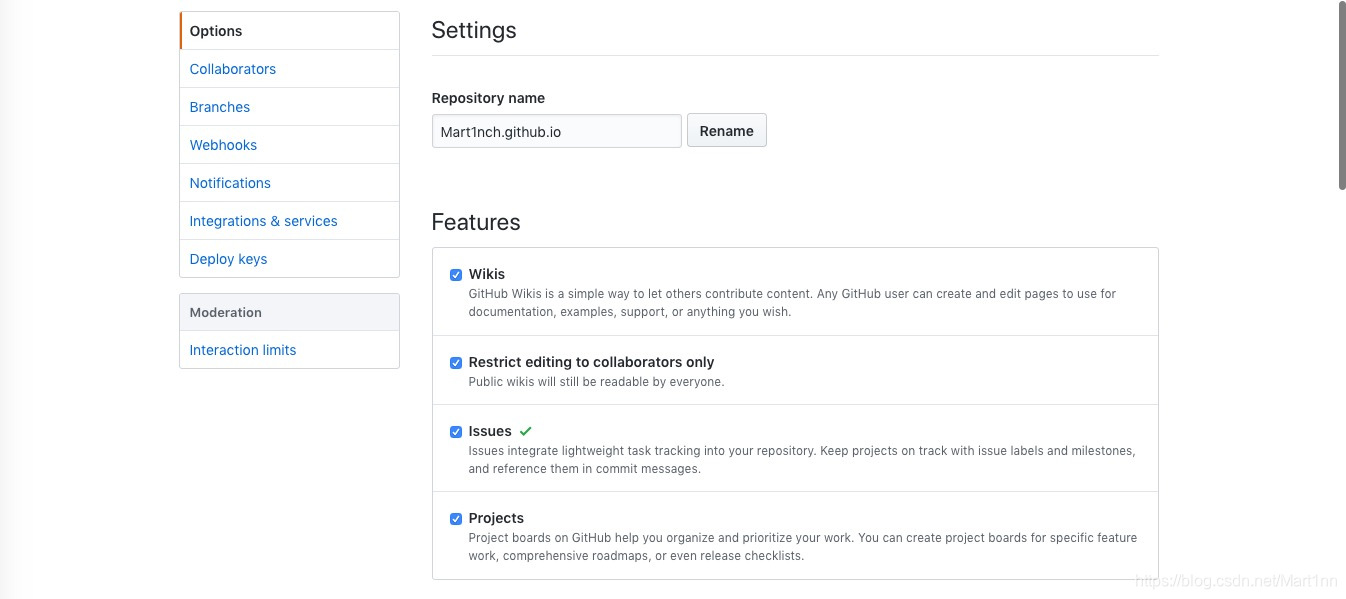
这个错误你只需要去项目的设置里,设置一下就行了,Settings-Features-把Issures打勾

这样一顿倒腾之后,博主的gittalk已经能正常使用了。
欢迎登录Github评论留言…

