自写与收集的一些免费的API接口(获取QQ昵称、头像、QQ秀等等...) 2018-04-24
自写的一些API接口,以及收集的一些QQ相关的(官方)免费API接口,有需要的可以拿去用:
1、获取QQ头像:
1 | ① http://q2.qlogo.cn/headimg_dl?dst_uin=QQ号码&spec=100 |
2、获取QQ群头像:
1 | http://p.qlogo.cn/gh/QQ群号码/QQ群号码/100/ |
3、获取QQ秀接口:
http://qqshow-user.tencent.com/QQ号/10/00
4、获取QQ空间音乐列表:
1 | http://qzone-music.qq.com/fcg-bin/cgi_playlist_xml.fcg?g_tk=1916754934&json=1&uin=QQ号码 |
5、获取QQ昵称:
① 已失效
http://r.pengyou.com/fcg-bin/cgi_get_portrait.fcg?uins=QQ号码
② 已失效
http://users.qzone.qq.com/fcg-bin/cgi_get_portrait.fcg?uins=QQ号码
全新的有效的接口
继续阅读全文 »个人开发工具之抖音直播录制工具:一款功能强大的Android直播录制应用 2025-01-18
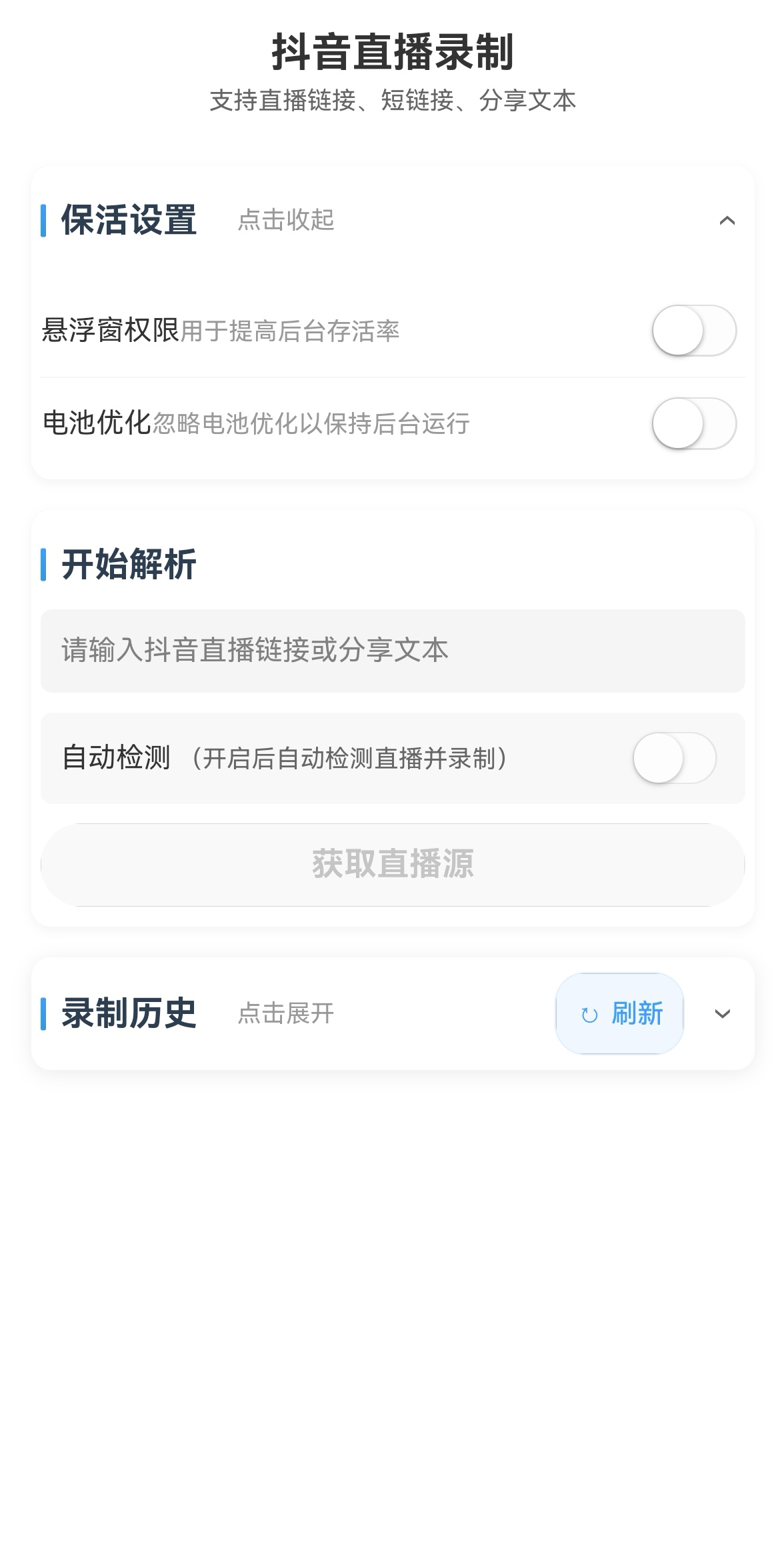
前言
在移动互联网时代,直播已经成为一种重要的内容形式。有时我们会希望将喜欢的直播内容保存下来,以便日后回顾或学习。今天为大家介绍一款博主设计并基于uni-app开发的抖音直播录制工具,它不仅支持普通的录制功能,可以进行后台不需要看着直播画面进行录制抖音直播画面,还具备自动检测、后台保活等进阶特性。

UniApp中Canvas绘图的易错点与踩坑指南 2025-01-10
继续阅读全文 »在UniApp中使用Canvas绘图时,常常会遇到一些容易忽略的问题和陷阱。本文将总结这些易错点,并提供解决方案,帮助你避免踩坑,提升开发效率。
QQ频道机器人与UniApp开发:常见踩坑点与解决方案 2025-01-07
继续阅读全文 »在开发QQ频道机器人和UniApp应用的过程中,可能会遇到一些常见的错误和坑。本文将总结这些容易出错的地方,并提供解决方案,帮助你更顺利地完成开发。
UniApp中Canvas绘图不显示的常见问题与解决方案 2025-01-02
继续阅读全文 »在UniApp中使用Canvas绘图时,可能会遇到绘图内容不显示的问题。本文将总结这些常见问题的原因,并提供解决方案,帮助你快速定位和解决问题。
QQ频道机器人Android客户端使用指南 2024-12-19
QQ频道机器人 Android客户端
一个用于管理和操作QQ频道机器人的Android客户端应用,基于uniapp开发,提供了直观的用户界面和丰富的功能特性。
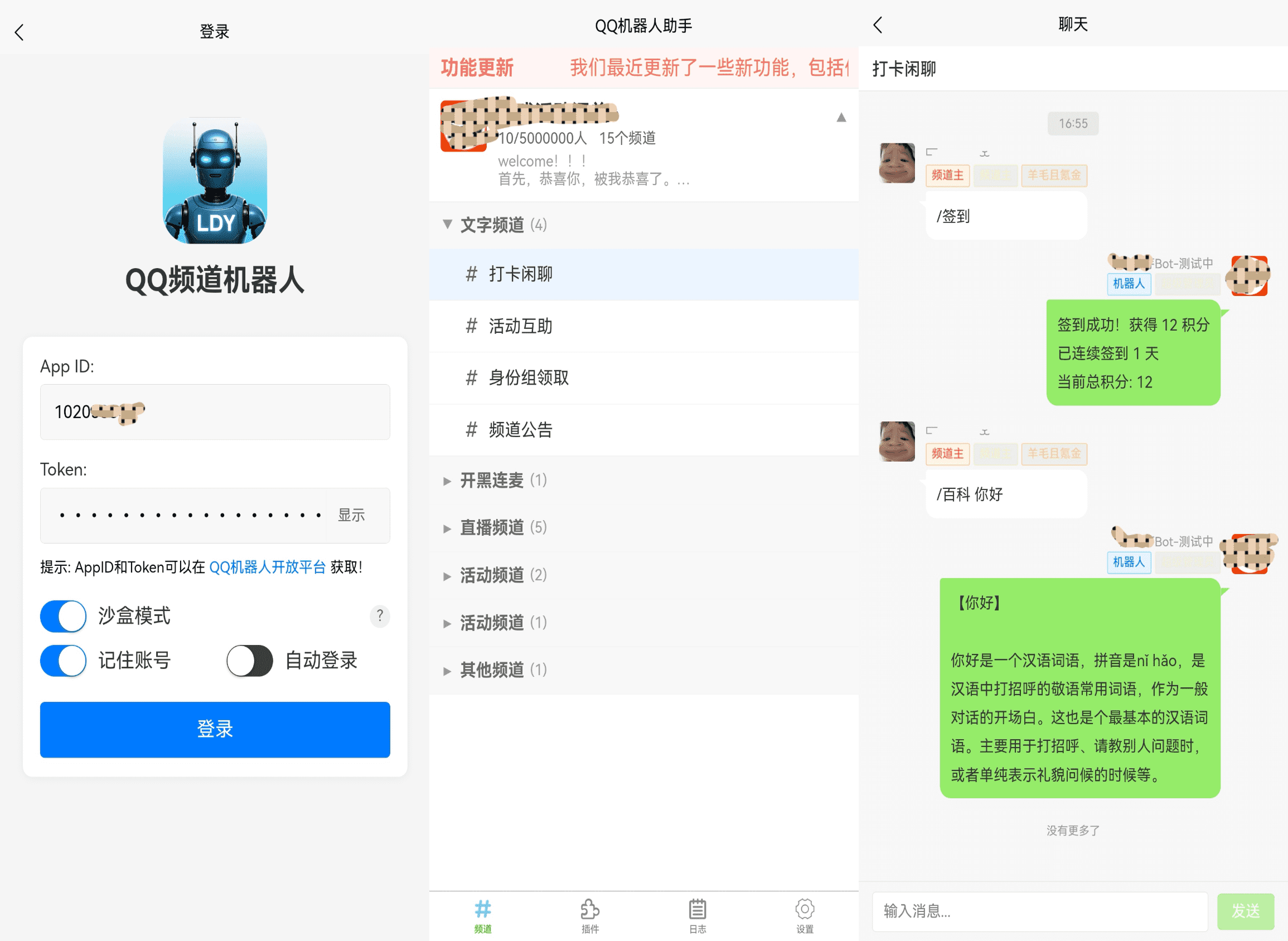
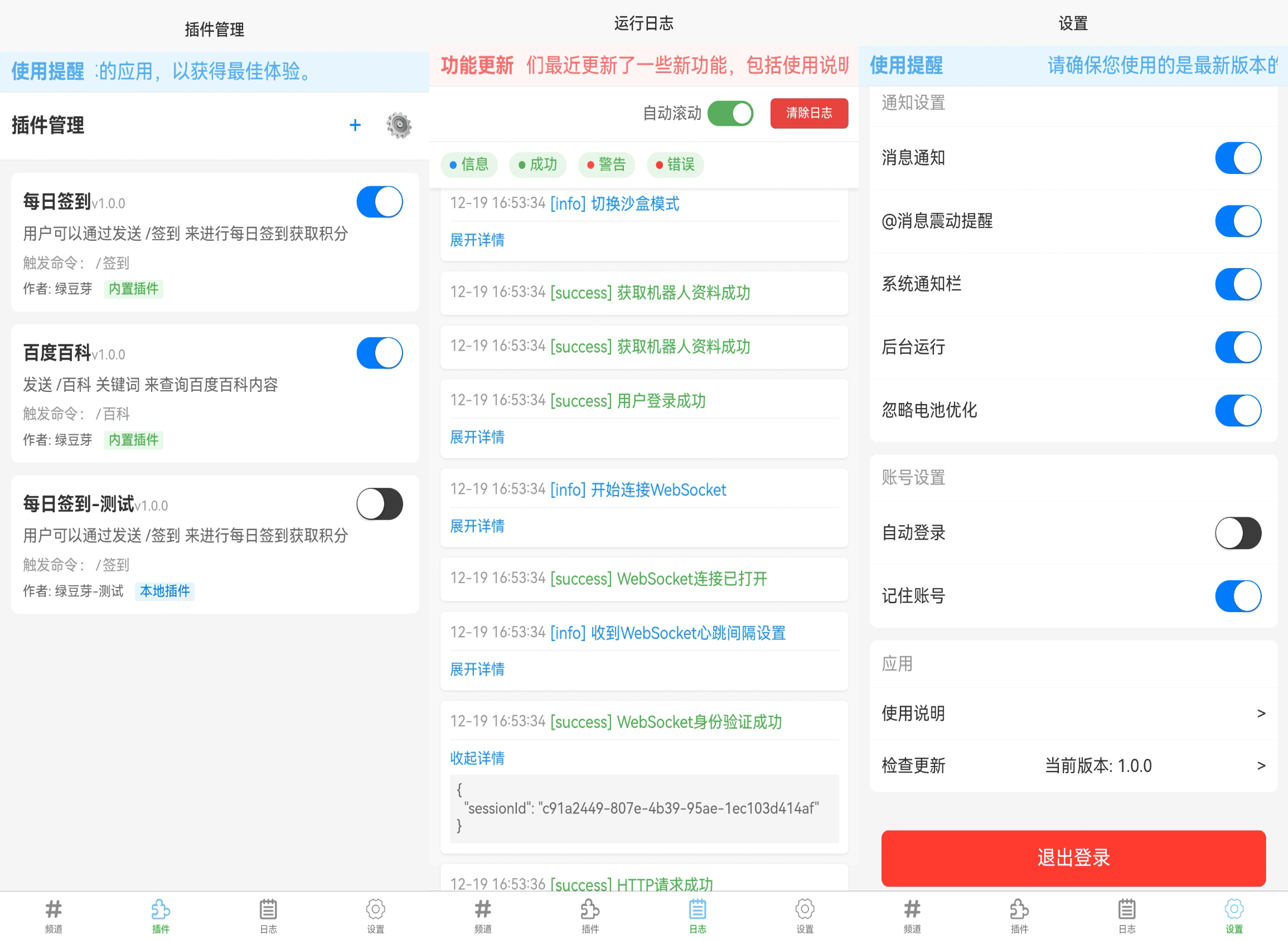
客户端界面预览


功能特性
1. 账号管理
- App ID和Token登录
- 记住登录状态
- 自动登录选项
- 沙盒/正式环境切换
- 多账号管理
- 账号安全保护
2. 频道管理
- 频道列表显示
- 分组展示
- 在线人数显示
- 频道类型图标
- 频道状态标识
- 未读消息统计
- 普通消息计数
- @消息特别标记
- 按频道分类统计
- 频道权限管理
- 自动识别管理员权限
- 权限值实时计算
- 权限检查功能
3. 消息功能
实时消息接收
继续阅读全文 »
安卓版QQ频道机器人APP客户端插件开发指南 2024-12-19
本文档将指导您如何为QQ频道机器人客户端开发插件。
插件结构
每个插件都是一个标准的 JavaScript 文件,需要导出一个包含以下字段的对象:
1 | // 插件对象 |
API 说明
1. 消息对象(message)
继续阅读全文 »2024年AI编程助手深度评测:哪款最适合你? 2024-10-15
继续阅读全文 »随着AI技术的快速发展,各种AI编程助手层出不穷。本文将深入对比主流AI编程助手的优缺点,帮助你找到最适合自己的AI编程伙伴。
uni-app地图定位踩坑记:地图功能和定位的那些坑 2024-06-25
继续阅读全文 »在uni-app开发中,地图和定位功能经常会遇到各种问题。本文总结了一些常见的坑和解决方案,帮助大家更好地实现地图相关功能。
uni-app文件上传踩坑记:图片处理和上传全攻略 2024-06-01
继续阅读全文 »在uni-app开发中,文件上传和图片处理是很常见的需求,但也经常会遇到各种问题。本文总结了一些常见问题和解决方案,希望能帮助大家更好地处理文件上传相关的需求。
