问题
1丶Gitalk评论工具一直Logging
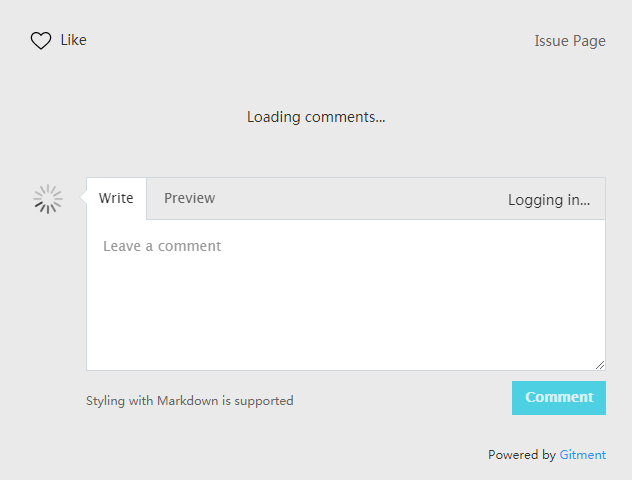
今天突然地发现,yilia主题配置的Gitalk评论给你,点击登陆后一直处于Logging状态。
可能gitment作者那个服务器过期了,登陆时一直报Object ProgressEvent。
很大部分原因是因为js相关的东西没有加载出来导致的。
如图:

解决
果然不出所料的就解决了,已yilia主题为例:
打开博客目录 themes\yilia\layout\_partial\post\gitment.ejs 将:
1 | <link rel="stylesheet" href="//imsun.github.io/gitment/style/default.css"> |
修改为:
1 | <link rel="stylesheet" href="https://jjeejj.github.io/css/gitment.css"> |
或者是改为:
1 | <link rel="stylesheet" href="https://jjeejj.github.io/css/gitment.css"> |
这样修改源文件之后,登陆时就不会再报错了,这也是别人的服务器,如果你怕再次失效之类的,你也可以自己搭建一个源文件服务器来支持你的需求2333。
2丶Gitalk无法进行初始化创建Issue评论区
错误提示为:Error: Validation Failed(如图)

这种情况是因为Issue有字数限制的咯
解决
1.控制自己的文章名称数字长度,加上文章前面的地址和日期,总共不能超过50个字符。
2.修改主题的Gitalk评论ID获取项目,把获取地址改为获取标题,电视写文章的时候同样要控制标题的长度不要超过50个字符。

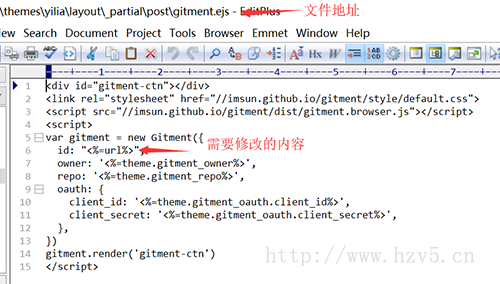
博主用的是yilia主题为例:
1 | id: "<%=url%>" |
修改为
1 | id: "<%=page.title%>" |
这样就可以把这个问题解决,可以愉快地创建评论咯。
3丶换电脑后,执行 hexo d 命令提示没有 .Git 文件夹
前两天也是在更换设备去更新博客,博主是直接把博客根目录下整个文件夹拷贝,放到U盘里面储存。
在新电脑上操作直接拷贝 .ssh 秘钥到相应的文件夹里就可以开始对博客进行操作了。
但是突然出现这样一个问题:博客能够正常编译(即 hexo g),也能正常本地预览(即 hexo s),就是提交到远程Git仓库的时候总报没有 .Git 文件夹:
1 | fatal: not a git repository (or any of the parent directories): .git |
解决
搜索引擎给出的答案,大部分用户都是能够直接使用 git init 进行初始化恢复,但是我这边使用该指令并没有达到想要效果,甚至还产生了其他的问题或错误。
然后解决办法就是:
删除博客根目录的 .deploy_git 文件夹
然后使用命令 hexo deploy 重新创建该文件夹
就会自动生成 .git 文件夹在里面,支持博主的问题也就解决了,顺利发布了今天这篇文章。
总结
总结啥,纯粹是为了让叶看起来更加完整而已。
遇到一个问题就解决问题,不能让问题堆积如山,2333…
捋清思路之后,有针对的各个击破,问题就简单了
么么扎~~

