vercel
简单介绍一下vercel
vercel和github Pages一样,也是一个免费的托管平台,同类的平台还有Netlify,提供CDN加速。
但是在相比之下,vercel在国内的访问速度更快,可以托管动态网站,并且提供Production环境和development环境。
支持持续集成,一次push就会自动化构建发布,发布在development环境,都会生成不一样的链接可供预览。
自动配置https,不用自己去FreeSSL申请证书,更是省去了一大堆证书的配置,可以绑定自定义域名。
注册vercel
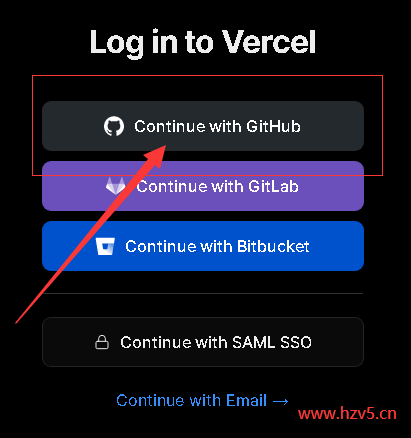
打开vercel主页 https://vercel.com/login

使用GitHub账号去登录关联vercel,后续部署在github的代码就可以自动提交到vercel,自动触发部署。
同步github项目和部署
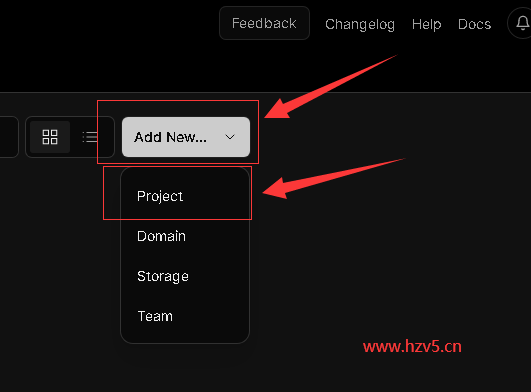
新建vercel项目

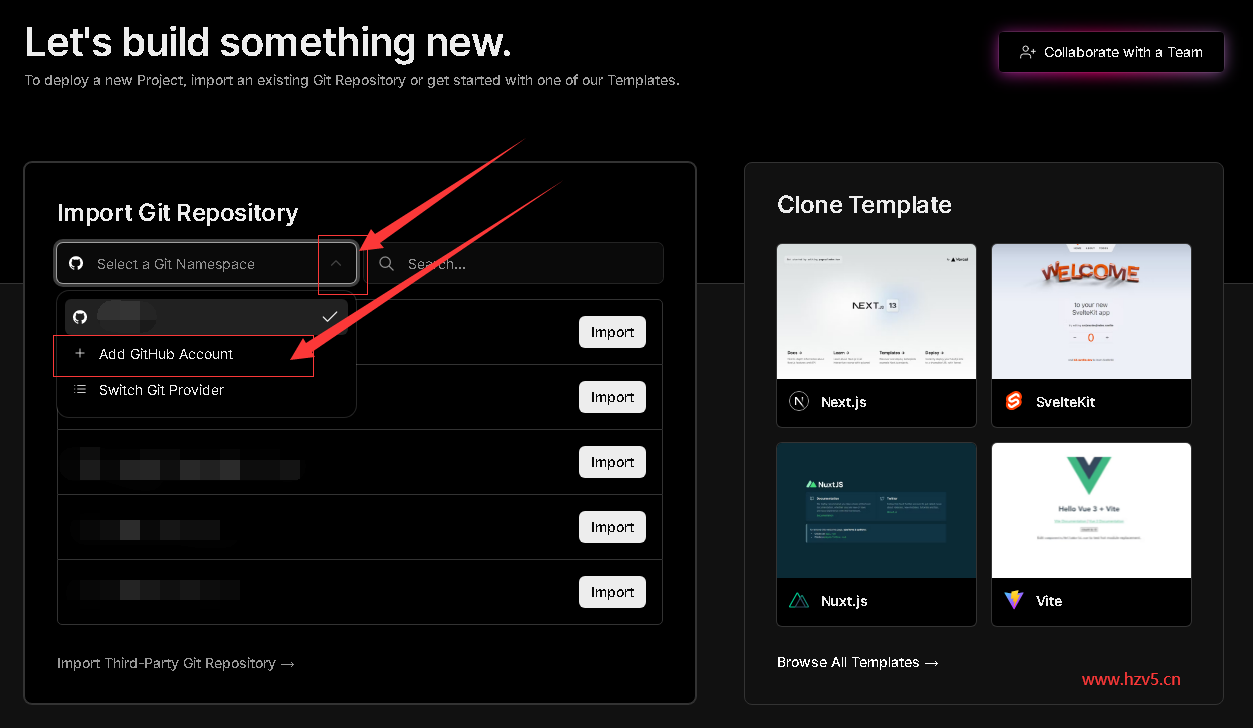
如何点击绑定github仓库,会自动读取github的所有仓库,选择你要自动部署的仓库,点击Import即可导入,一路点击Deploy即可。

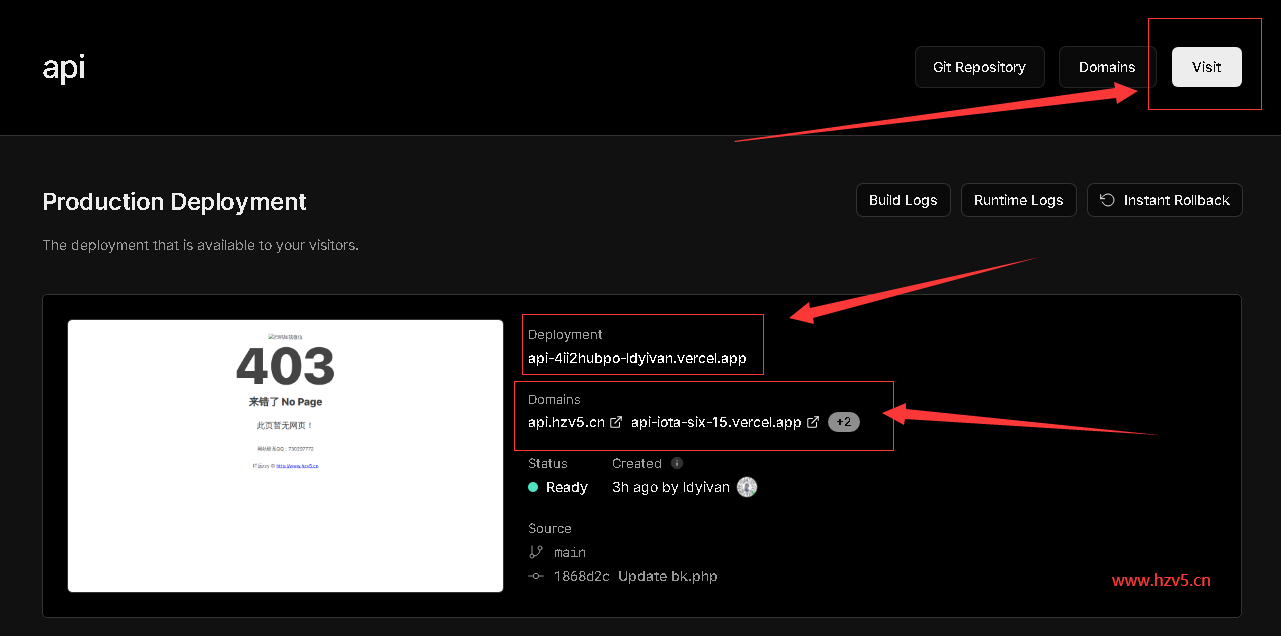
等个几分钟自动部署完毕之后,就可以点击Visit访问部署的网站了,vercel还提供了多个开发预览域名和公开域名。

你也可以绑定自定义域名:

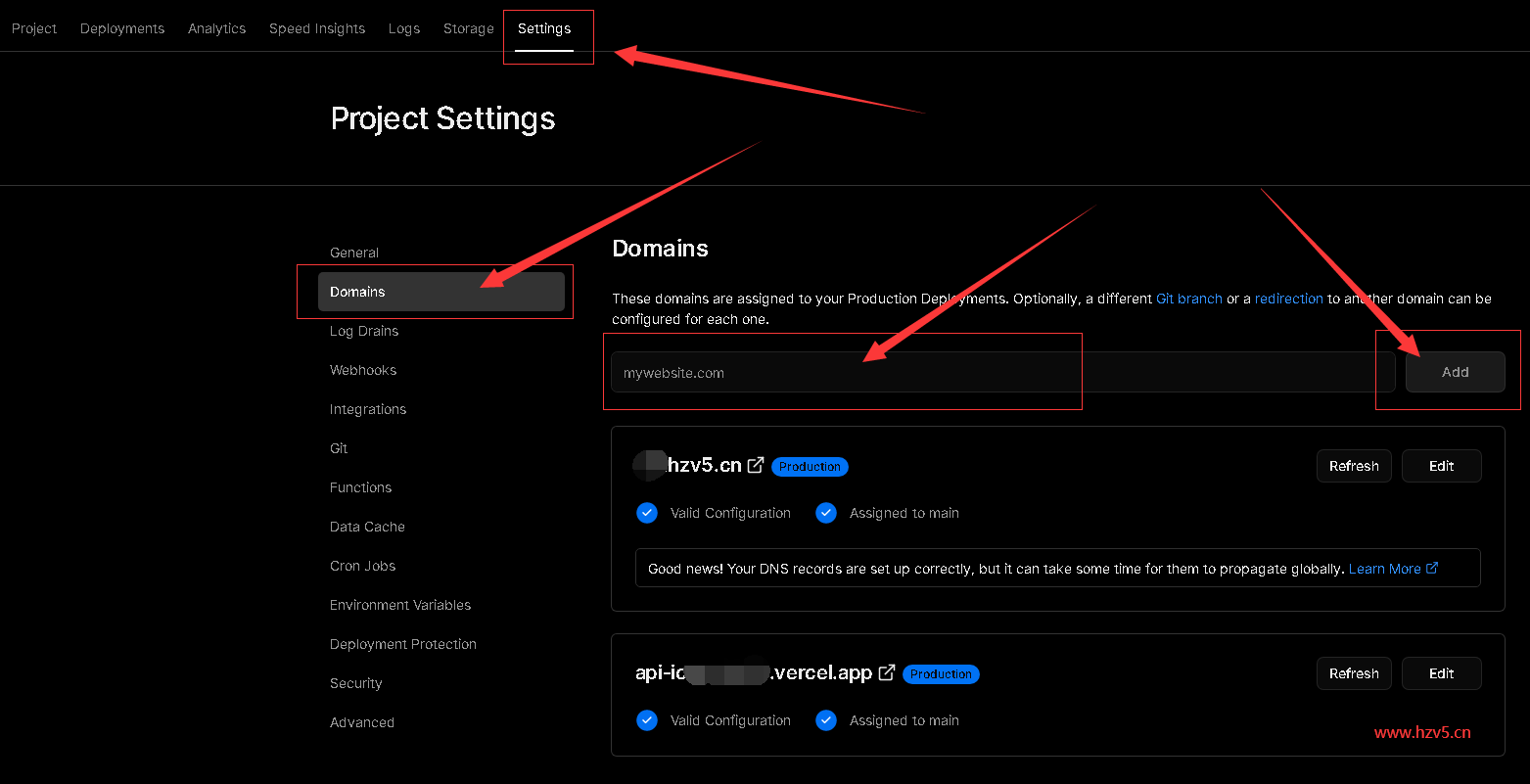
点击vercel项目的Setting设置栏目的Domains选项,在输入框输入你的域名,如何点击Add添加即可,最后把域名用CNAME方式解析到vercel指定的DNS地址即可完成自定义域名的绑定。
注意事项
添加vercel.json
要实现可以访问执行php,需要在项目的根目录添加一个vercel.json文件。
大致格式为:
1 |
|
可以使用正则表达式,更多配置参数可以在vercel的官网档案中查找,地址为 https://vercel.com/docs
结语
新的知识又增加了~
感谢阅读。
么么哒~~

