Unhandled promise rejection错误
报错详情
使用网络图片地址请求时,后台数据有正常返回,但前端promise处理报错。
例如图片链接失效出现404时,一报错的时候,就不继续往下执行后面的代码
原因
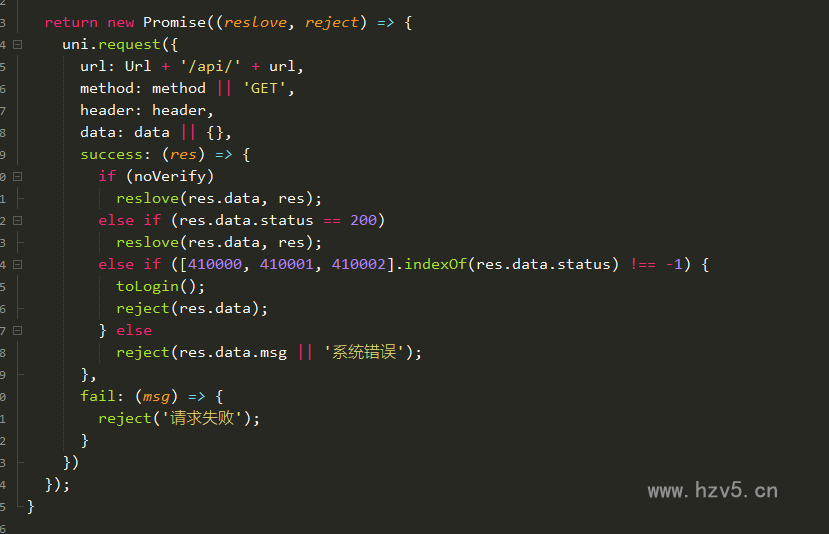
request.js的封装请求是当后台请求的status码不为200时,将会reject错误信息出去
reject函数并不会走入promise的then进行回调中,而是走入了catch的回调中:

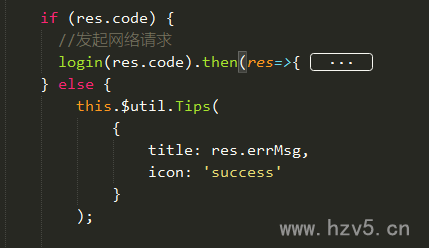
再看看请求时的调用情况:

可以看到,在使用请求时并未catch错误信息,那么当后台的数据返回的status不为200时,错误信息就无法捕获,自然控制台就报错了。
解决方法

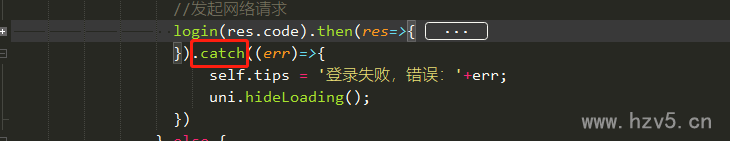
加一个catch来捕捉错误信息即可完美解决。
canvas绘制的图片不显示
问题详情
例如在页面上使用的图片均为上传到服务器上的图片
然后使用绘制函数draw()将网络图片绘制到canvas容器里
打开真机调试发现canvas上的图片内容并不显示~
原因
绘制时获取图片路径为网络图片时,API为异步操作的,若不转为同步操作,会将图片绘制在draw()方法后,这样是不能使图片绘制在页面上的。
解决方法
利用promise将其转为同步操作,等图片载入完毕再绘制到canvas里。
1 |
|
弊端缺点
如果是需要绘制多张图片,导致需要多次调用drawImage方法,再加上需要判断文字换行等操作的话,可能会造成内容绘制时间过长。
canvas用在小程序上问题很多,优化起来真的很不易(除非咱要的某些功能处理不得不使用这种方法,一般真的推荐使用),canvas官方提供的优化方法之一:** 离屏 **。
结语
感谢阅读。
么么哒~~

